How to Export in Pdf All Art Boards in a Page on Sketch
Importing and Exporting Image Files
In SketchUp, images tin help your model come to life on-screen. Y'all can import images to create custom textures that you apply to faces in your 3D model. And y'all tin export images to share a model with friends, clients, or colleagues or mayhap in an online portfolio of your work.
Well-nigh of the details well-nigh importing images is covered in Creating a 3D Model, but this article outlines all the ways you import and export images and directs yous to the pertinent details in other manufactures.
You can work with images in an assortment of file formats. In the following tabular array, you find an overview of the raster versus vector images that SketchUp supports. Subsequently in this article, you observe a more than detailed caption of the differences between raster and vector files and tips for when to choose among the possible file types.
| Image Format | Raster or Vector? | Tin Import into SketchUp | Tin Export from SketchUp |
|---|---|---|---|
| JPEG | Raster | Yes | Yes |
| PNG | Raster | Yep | Yep |
| TIFF | Raster | Yes | Yep |
| BMP | Raster | Yes | Aye |
| PSD | Raster | Yes | Yes |
| TGA | Raster | Yes | No |
| Vector | Windows - No, MacOS - Yes | Yes | |
| EPS | Vector | Catechumen to CAD format | Yep |
Final simply not least, you find detailed steps that walk you through the procedure and options for exporting raster and vector images in SketchUp or SketchUp Pro.
Table of Contents
- Importing images
- Agreement raster and vector images and their file formats
- Exporting a raster prototype
- Exporting a PDF or EPS vector image
Importing images
In SketchUp, you can import images in a few different ways, depending on how you want to use them in your model. Cheque the following articles for details:
- To trace an image with the SketchUp drawing tools for a floor program or other drawing, see Tracing an Image.
- To import an paradigm that you desire to utilise every bit a custom texture in the Materials browser, come across Adding Colors and Textures with Materials.
- To import a photo and apply it over a whole face, check out Sticking a Photo or Texture to a Face.
- To import images via the Match Photograph feature, Matching a Photo to a Model (or a Model to a Photo) explains how in detail.
- To import a vector image as terrain, you lot demand to export the vector image equally a
.dwgor.dxffile in your image editor, such as Adobe Illustrator, and and so follow the steps in Importing and Exporting CAD Files to import the vector paradigm as geometry, rather than a 2d prototype.
Tip: You can also drag and drib importable files into the drawing area. After you lot drop the file, any relevant Import dialog box opens so y'all can select your desired options.
To manage file sizes and prototype quality, follow these tips:
- Size images no larger than 1024 ten 1024 pixels. That's the maximum size of an epitome that can be imported into SketchUp. If you use an image that exceeds the maximum, SketchUp automatically downsizes the file using a medium-quality sampling machinery. However, your image looks better if yous size the photo yourself in an image-editing program like Adobe Photoshop (one that supports bicubic resampling).
- Crop your prototype to include only the portion of the prototype to exist used. Doing then keeps your SketchUp file size small, especially if you program to use the paradigm every bit a custom texture.
- Save the file equally a high-quality JPEG file.
Agreement raster and vector images and their file formats
In SketchUp, you can import and export raster image files. In SketchUp Pro, you can also consign vector images. If you're unfamiliar with the differences among paradigm formats and the image file formats that SketchUp supports, this section introduces you lot to the basics.
- Raster images are fabricated upwards of square, colored pixels that combine to create an image. Because a raster image has a sure number of pixels, you can usually decrease the image size and nonetheless have a good-looking epitome. Notwithstanding, the more you increase the image size, the more blocky a raster epitome looks. A raster epitome'south resolution tells you how many pixels the paradigm has. In SketchUp, yous use raster images for textures, backgrounds, watermarks, then on. You can export a model view as a raster image file to share with a client, create a presentation, and much more.
- Vector images don't accept a resolution. Instead, mathematical algorithms work behind the scenes to create a vector image. The advantage is y'all can make vector images as big or small as you like, and they still look good. Still, vector images work best with lines, curves, and flat colors. Vector images are useful for creating a set of 2D construction documents, plotting a perspective in a large format, or importing into vector illustration software for further editing. (LayOut has vector paradigm-editing capabilities.)
SketchUp supports several different raster image formats, each of which has its ain advantages. Here's a quick overview of the raster file formats that piece of work with SketchUp:
- JPEG (Joint Photographic Experts Group): Many applications, computer platforms, and digital cameras support JPEG files, which have the file extension
.jpg. JPEG pinch can reduce file size to a fraction of other formats, which is useful when yous need to email an epitome or share information technology on a website. However, compressing a JPEG image discards data from the image, and you tin create a blocky or low-quality image if you apply too much compression. - PNG (Portable Network Graphics): The PNG format was adult for transferring images efficiently over the world wide web without data loss. Unlike JPEG, PNG compression doesn't discard data from the image file. When you lot export PNG files from SketchUp, the prototype can maintain the transparency of materials such as drinking glass.
- TIFF (Tagged Paradigm File Format): TIFF is primarily used for high-resolution press, and thus, images in the TIFF file format hold a lot of paradigm data only besides tend to be big. SketchUp supports every bit wide a range of TIFF formats as possible, and you should test compatibility with other applications earlier exporting to TIFF file. 1-chip raster files, or TIFF files with GIF encoding, are not uniform with SketchUp. You can besides export TIFF files with transparency.
- BMP (Bitmap): The BMP file format was created for Microsoft Windows operating systems primarily equally the format used for the Microsoft Windows clipboard and for viewing (specially as wallpaper). BMP does non use compression. Therefore, BMP tin be useful for creating temporary files to be further modified in other applications. However, BMP tends to create very big files that are not suitable for archive, spider web, and email utilize.
- PSD: The PSD format is native to Adobe Photoshop. You can only import images in this format. However, PSD files tend to be large, so consider whether exporting a PSD file to JPEG or PNG format first would aid improve SketchUp's functioning.
Note: SketchUp 2016 and later on versions no longer support the EPix file format for export.
Tip: Most of the fourth dimension, y'all likely desire to import or export a JPEG or PNG image. Both of these formats go on file sizes minor, can be viewed on any system, and tin can display lots of colors and details. The JPEG format is slightly better for photos with lots of details and color variations, whereas the PNG format is excellent for images with a more than express color palette than a photo. If yous're press a loftier-resolution prototype of your model, bank check your printer documentation for the best file format or inquire your printing service whether yous should use TIFF.
SketchUp Pro enables yous to export to two vector formats:
- EPS (Encapsulated PostScript): This format is based on PostScript, a graphics description linguistic communication that Adobe developed every bit a standard way for graphics programs and print devices to communicate. EPS is widely used in the graphic blueprint and publishing industries.
- PDF (Adobe Portable Document Format): PDF is the open standard for worldwide electronic document distribution. PDF preserves a source document's fonts, formatting, graphics, and color, regardless of the application and operating system used to create the document. Likewise, PDF files are compact, and anyone with costless Adobe Acrobat Reader software can view, share, navigate, and impress PDFs.
Exporting a raster image
To export the current view of your SketchUp model as a raster epitome, follow these steps:
Windows
- Select File > Consign > 2D Graphic. The Export 2D Graphic dialog box appears.
- Navigate to the location where you lot want to salve your paradigm.
- (Optional) In the File Name box, type a proper noun for your epitome file. By default, the epitome file has the same proper noun as your SketchUp model.
- From the Export Type drop-downward listing, select a raster file type. The raster options are JPEG, PNG, TIFF, or BMP.
- (Optional) Click the Options push button to open up the options dialog box for your selected file type. The options for each file blazon are listed in the following sections. Click OK to save your options and render to the Export 2D Graphic dialog box.
Note: There is a size limit when exporting; the maximum for peak and width is 9,999 pixels.
- Click Export and your file saved in the location you selected.
MacOS
- Select File > Export > 2D Graphic. An export dialog box appears.
- Navigate to the location where yous want to save your image.
- (Optional) In the Save Equally box, type a proper noun for your epitome file. Past default, the prototype file has the same name every bit your SketchUp model.
- From the Format drop-down list, select a raster file blazon. The raster options are JPEG, PNG, or TIFF.
- (Optional) Click the Options push to open the options dialog box for your selected file type. The options for each file blazon are listed in the post-obit sections. Click OK to save your options and return to the export dialog box.
- Click Export and your file saved in the location you selected.
JPEG options
When yous export an image in JPEG format, you have the following options, as shown in the post-obit figure:
Windows
- Use View Size checkbox: Keep this selected to output your image at a i:1 scale.
- Width and Height boxes: Articulate the Use View Size checkbox, and you tin blazon a custom width or acme in pixels in the Width or Height box. If yous type a width, the meridian value adjusts to maintain your image proportions. On macOS, you can click the chain icon to unlock the aspect ratio and type a custom value in both the Width and Height boxes.
- Line Calibration Multiplier: Clear the Apply View Size checkbox, and you tin also calibration lines in an exported image. The default is 1x and the minimum is 0.25x. The higher the value, the thicker the lines will announced. For larger images, yous might desire to increase the line calibration to more than than 1 then that lines in your exported image look similar to those in the drawing area.
- Anti-allonym checkbox: Selected by default, this option tells SketchUp to polish jagged lines and pixelated artifacts in the exported paradigm. Clear this box if you don't want to employ anti-aliasing.
- JPEG Compression slider: Drag the slider to bespeak how much compression you want to apply to your paradigm. More compression creates a smaller file size but can degrade the image quality, and less pinch produces a better quality image but a larger file.
MacOS
- Use View Size checkbox: Continue this selected to output your image at a 1:ane scale.
- Width and Peak boxes: Articulate the Utilize View Size checkbox, and y'all can blazon a custom width or height in pixels in the Width or Tiptop box. If you type a width, the pinnacle value adjusts to maintain your image proportions. On macOS, you can click the chain icon to unlock the attribute ratio and type a custom value in both the Width and Height boxes.
- Line Calibration Multiplier: Clear the Utilise View Size checkbox, and you can also scale lines in an exported paradigm. The college the value, the thicker the lines will appear.
- Anti-alias checkbox: Selected by default, this option tells SketchUp to smooth jagged lines and pixelated artifacts in the exported image. Clear this box if you don't want to use anti-aliasing.
- JPEG Compression slider: Drag the slider to point how much compression you want to utilise to your paradigm. More compression creates a smaller file size just tin degrade the image quality, and less compression produces a better quality image but a larger file.
PNG and TIFF options
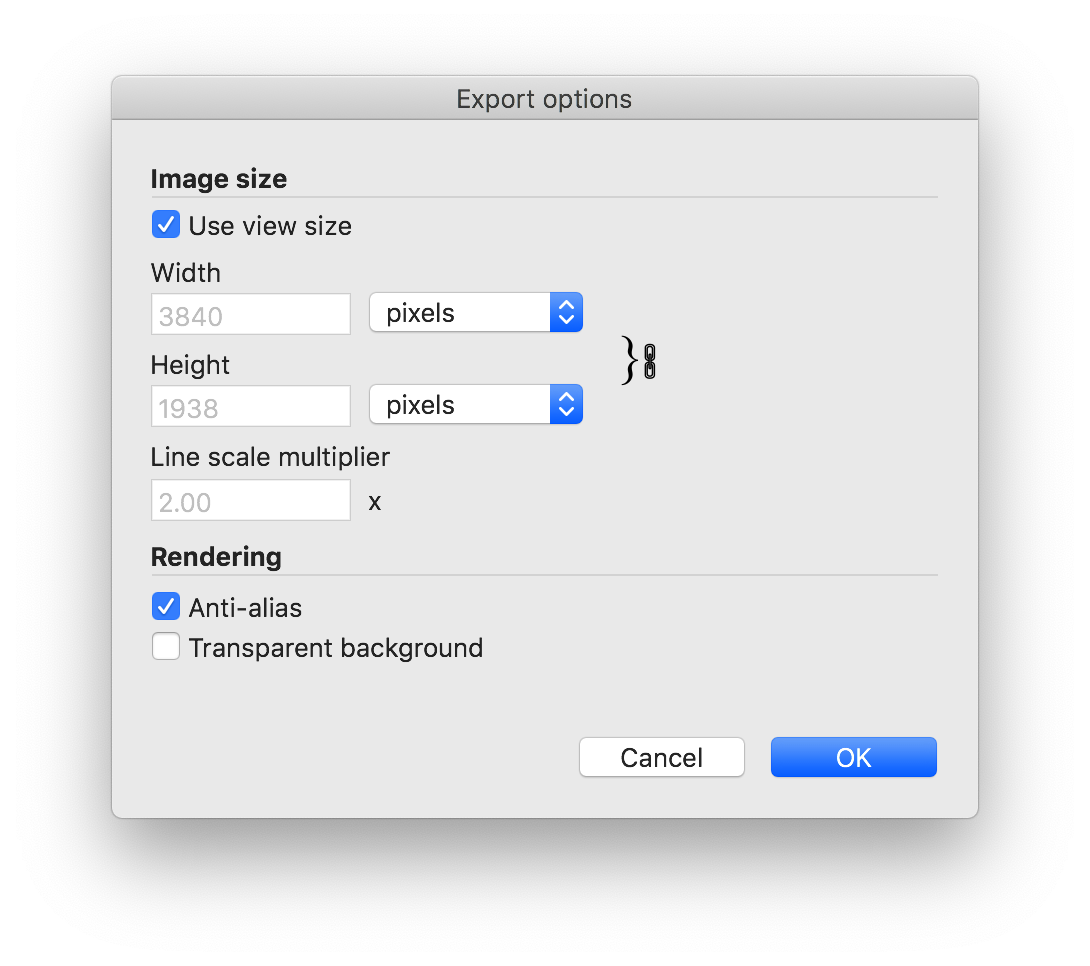
SketchUp Pro - PNG & TIFF Export Options
When you export an image in PNG or TIFF format, yous have these options, equally shown in the following figure:

- In the Image Size expanse, select how you want to size your image. The options are identical to the Image Size options for JPEG files.
- Line Scale Multiplier: Clear the Utilize View Size checkbox, and y'all tin as well calibration lines in an exported image. The default is 1x and the minimum is 0.25x. The higher the value, the thicker the lines will appear. For larger images, you lot might want to increase the line calibration to more than 1 and then that lines in your exported image look similar to those in the cartoon area.
- Anti-alias checkbox: When this selection is selected, it smooths jagged edges and artifacts. To turn it off, articulate the Anti-alias checkbox.
- Transparent Background checkbox: If y'all want the model's background to appear transparent, select the Transparent Background checkbox.
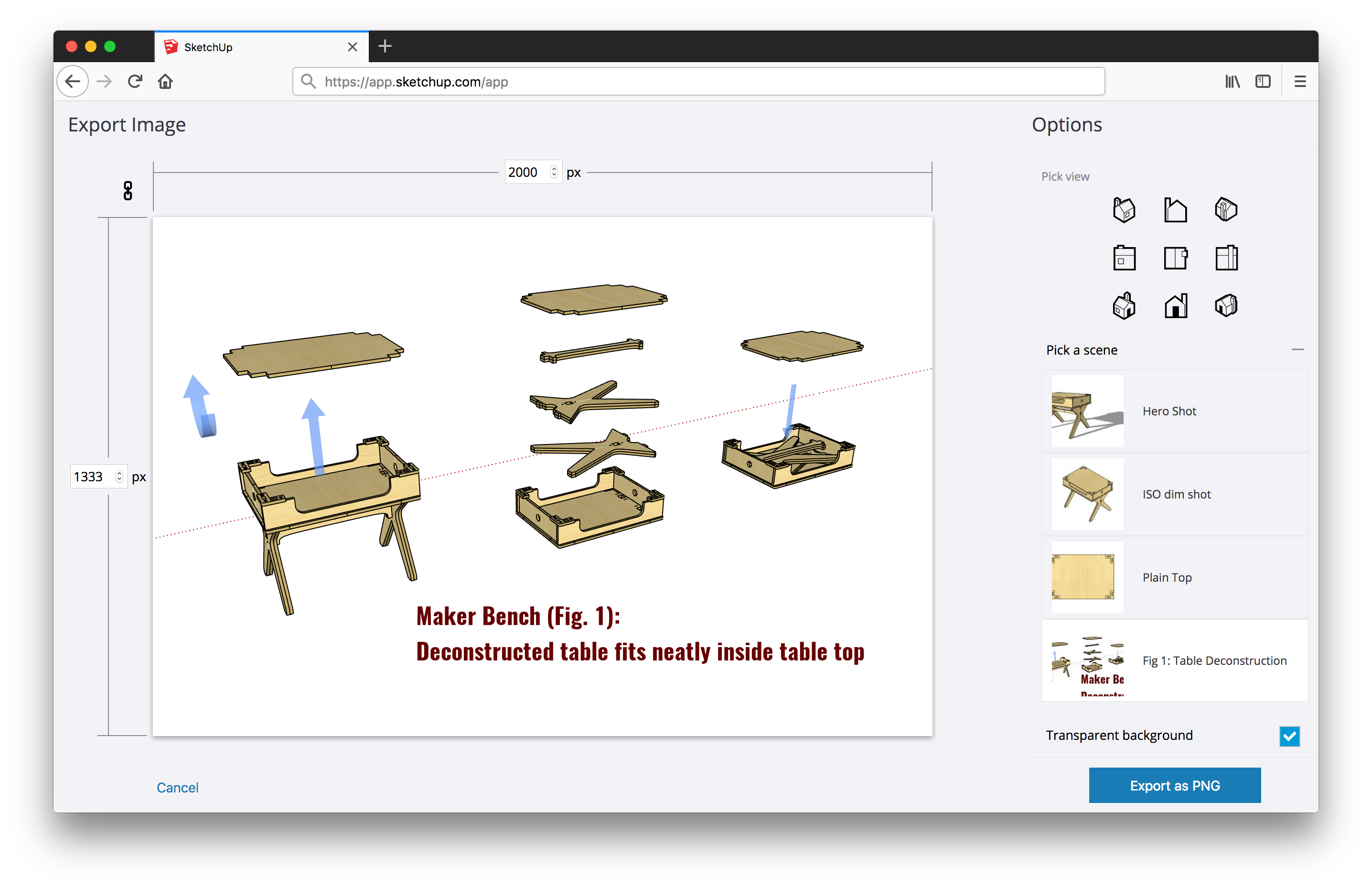
SketchUp Spider web - PNG & TIFF Export Options
In SketchUp for Web, you tin take a 'alive preview' snapshot of your SketchUp model in order to export a PNG prototype file with the epitome size and composition you lot want. Go to the File > Export > PNG to become started:

In this live preview sheet, y'all can still use SketchUp's bones navigation controls (with default keyboard shortcuts) to orient and etch your model equally you'd like to see information technology in your exported paradigm file. Orbit (O), Pan (H), and Zoom (Z) are all available, and you can also use the scroll wheel on a iii-push button mouse.
To size your image to an exact pixel size, simply click on the pixel size input fields and blazon in the pixel size you lot'd like to see for paradigm width and height. Or click the chain link icon to lock the attribute ratio as you brand your desired image larger or smaller by changing just one field.
If you cull an image size that's bigger than your browser tab or too small to dispense, the preview volition scale your image so that it yet fits in your browser. The prototype you export will exist at the specified pixel size, even as your preview is scaled upwardly or downward.
You also have the option to export PNG's with a transparent background. When you choose this selection, the background in your preview will switch to all white, and your exported paradigm will feature only model geometry with a completely transparent groundwork.
Tip: If you've created scenes for your SketchUp model, they are attainable for you to choose from in the paradigm export preview canvass. And when you consign an image, SketchUp volition create a new scene -- (Last Image Export) -- that you can save for use in futurity exports. Exist sure to rename the scene, as this scene will be overwritten the adjacent time you consign an epitome.
BMP options (Microsoft Windows simply)
When you export a file as a BMP, you can adjust the epitome size, line calibration, and turn off anti-aliasing. The options work just like the Paradigm Size, Line Scale, and Anti-allonym options for JPEG files.
Exporting a PDF or EPS vector image
In SketchUp Pro, y'all can export your models equally second vector drawings in either PDF or EPS format. However, a few model features or details may be lost or change in the consign process. A better option is to send your SketchUp model to LayOut and print from that awarding instead.
If you do need to print your PDF or EPS file from SketchUp, you might discover the post-obit issues:
- Graphic features that rely on raster images, such as textures, shadows, smooth shading, backgrounds, and transparency, can't be exported to PDF and EPS vector files.
Tip: If you want to create a raster-based PDF that preserves textures, try printing to PDF from SketchUp instead of exporting a PDF vector file. Or, export a raster image file instead of a vector image file. For details about printing in SketchUp, see Printing Views of a Model in Microsoft Windows or Printing Views of a Model in Mac Bone Ten. For details about exporting raster images, see the earlier section, Exporting a raster image.
- When other geometry hides text and dimensions, the text and dimensions appear on top of the geometry in the exported file. When edges of the SketchUp drawing area clip office of a text or dimension entity, it's not exported at all.
- Some text may appear in a slightly different font in the exported file.

To export your current model view to a 2D vector prototype, follow these steps:
Windows
- Select File > Export > 2D Graphic. The Export 2D Graphic dialog box appears.
- Navigate to the location where you want to save your image.
- (Optional) In the File Name box, type a name for your image file. Past default, the epitome file has the same name equally your SketchUp model.
- From the Export Type driblet-downwards listing, select a vector file type. Your options are PDF or EPS.
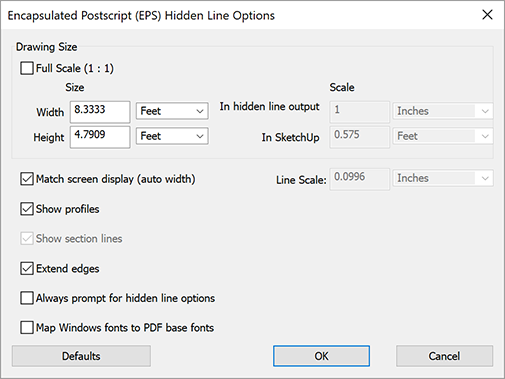
- (Optional) Click the Options button to open the options dialog box for your selected file blazon. The options for both PDF and EPS files are the same, although in the following effigy you see the dialog box for EPS files. The following list explains each choice. Click OK to save your options and render to the Export second Graphic dialog box.
- Click Consign and your file saved in the location yous selected.
When you select PDF or EPS as the format for your exported 2nd graphic, yous have the post-obit options in the Subconscious Line Options dialog box that appears:
- Full Scale checkbox: Select this checkbox for a 1:1 scale.
- Width and Acme boxes: Enter a value in these boxes and use the drop-down lists to select your desired unit.
- Calibration options: To apply these options, your model must be in Parallel Projection mode or a ii-bespeak perspective and you lot demand to select a standard view from the Camera > Standard Views submenu. The value for In Hidden Line Output indicates how the exported geometry is sized, and the In SketchUp value is the actual measurement of the geometry. For instance, you might enter 1 inch in In Hidden Line Output and 4 feet in In SketchUp to create a i:4 calibration.
- Line Scale Multiplier: Articulate the Utilise View Size checkbox, and you tin can also scale lines in an exported image. The default is 1x and the minimum is 0.25x. The higher the value, the thicker the lines volition appear. For larger images, you might desire to increment the line calibration to more than 1 so that lines in your exported image look similar to those in the drawing area.
- Show Profiles checkbox: Select this checkbox if you lot want lines displayed in profile to appear thicker in the exported vector file. When y'all clear the Show Profiles checkbox, all the lines have a consistent width.
- Match Screen Brandish checkbox: When Show Profiles is selected, you lot can exit Match Screen Display (Auto Width) selected to allow SketchUp make up one's mind the width of contour lines. Clear the Friction match Screen Brandish (Auto Width) option, and y'all tin set a width manually in the box to the right of the checkbox.
- Show Section Lines checkbox: This checkbox is available only when yous export section slices, equally explained in Slicing a Model to Peer Inside. These options aren't available when you export PDF or EPS files.
- Extend Edges checkbox: Select this checkbox if your model style uses border extensions and you desire them to appear in the exported file. If you lot plan to import your vector image into a CAD plan, you may want to clear the Extend Edges option, because some CAD applications take problems recognizing endpoints and intersections when a file uses SketchUp edge extensions. When Extend Edges is selected, the Match Screen Display (Auto Width) checkbox is also selected by default. When selected, the extension line width in the exported file matches what appears on-screen in the SketchUp drawing surface area. Clear this option to set a custom width in the box to the right.
- E'er Prompt for Hidden Line Options: Select this option to automatically display the Hidden Lines Options dialog box whenever you export a PDF or EPS file.
- Map Windows Fonts to PDF Base of operations Fonts: When exporting a PDF file, select this checkbox to tell SketchUp to map any font information technology tin can't notice to a PDF base font.
- Defaults button: Click this push button to restore the options in the dialog box to their default settings.
MacOS
- Select File > Export > 2D Graphic. An consign dialog box appears.
- Navigate to the location where you want to salvage your image.
- (Optional) In the Save As box, type a proper name for your image file. By default, the prototype file has the same name as your SketchUp model.
- From the Format drop-down list, select a vector file type. Your options are PDF or EPS.
- (Optional) Click the Options button to open the options dialog box. The options for both PDF and EPS files are the same, and the following listing explains each option. Click OK to save your options and return to the main dialog box.
- Click Export and your file saved in the location you selected.

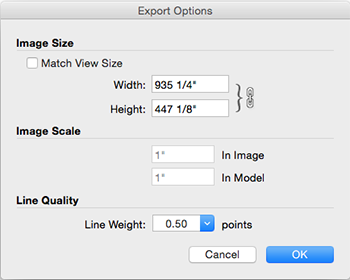
When y'all select PDF or EPS as the format for your exported 2d graphic, you lot have the following options in the Export Options dialog box that appears:
- In the Image Size area, select the Match View Size checkbox if y'all want the width and pinnacle of your exported image to correspond to the on-screen dimensions. When Match View Size is deselected, you tin can enter your own width or heigh value in the respective boxes. By default, SketchUp maintains the epitome's attribute ratio (so inbound a width changes the height and vice versa), but you can click the chain icon to enter custom values in each box. Note that changing the aspect ratio distorts your image.
- In the Image Scale surface area, yous can set a scale if your model camera is set up to Parallel Projection and you select one of the standard views from the Camera > Standard Views submenu. The first measurement, labeled In Paradigm, is the measurement of the exported geometry. The second measurement, labeled In Model, is the actual measurement of the object in real scale. For instance, you might enter 1" inch in In Epitome and 4' in In Model to create a 1:4 scale. para
- In the Line Quality area, enter a value in the Line Weight box to set a value for all profile line weights.
Source: https://help.sketchup.com/en/sketchup/importing-and-exporting-image-files
0 Response to "How to Export in Pdf All Art Boards in a Page on Sketch"
Post a Comment